MainActivity.XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/gr"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="강아지"/>
<RadioButton
android:id="@+id/rd2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="고양이"/>
<RadioButton
android:id="@+id/rd3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="토끼"/>
<RadioButton
android:id="@+id/rd4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="말"/>
</RadioGroup>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="그림보기"/>
</LinearLayout>
JAVA
package com.example.a322p6;
import android.app.Dialog;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Switch;
public class MainActivity extends AppCompatActivity {
RadioGroup rg;
Button btn;
ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
rg = (RadioGroup) findViewById(R.id.gr);
btn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
AlertDialog.Builder dlg = new AlertDialog.Builder(MainActivity.this);
View dlgView = View.inflate(MainActivity.this,R.layout.dialog,null);
img = (ImageView) dlgView.findViewById(R.id.imageView1);
dlg.setView(dlgView);
switch (rg.getCheckedRadioButtonId())
{
case R.id.rd1:
dlg.setTitle("강아지");
img.setImageResource(R.mipmap.ic_launcher_round);
break;
case R.id.rd2:
dlg.setTitle("고양이");
img.setImageResource(R.mipmap.ic_launcher);
break;
case R.id.rd3:
dlg.setTitle("토끼");
img.setImageResource(R.drawable.ic_launcher_foreground);
break;
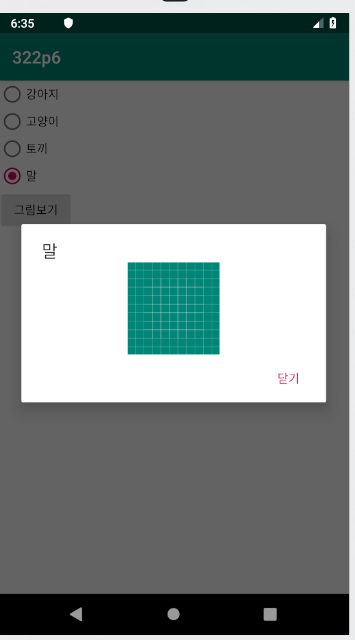
case R.id.rd4:
dlg.setTitle("말");
img.setImageResource(R.drawable.ic_launcher_background);
break;
}
dlg.setPositiveButton("닫기",null);
dlg.show();
}
});
}
}dialog.XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>
'JAVA > 안드로이드 프로그래밍' 카테고리의 다른 글
| Android Studio를 활용한 안드로이드 프로그래밍 연습문제 322p 5번 문제 (0) | 2019.04.13 |
|---|---|
| Android Studio를 활용한 안드로이드 프로그래밍 연습문제 321p 4번 문제 (0) | 2019.04.11 |
| Android Studio를 활용한 안드로이드 프로그래밍 연습문제 282p 6번 문제 (1) | 2019.04.11 |
| Android Studio를 활용한 안드로이드 프로그래밍 연습문제 237~238p 4,5,6번 문제 (0) | 2019.04.10 |
| Android Studio를 활용한 안드로이드 프로그래밍 연습문제 197~198p (0) | 2019.04.09 |



